
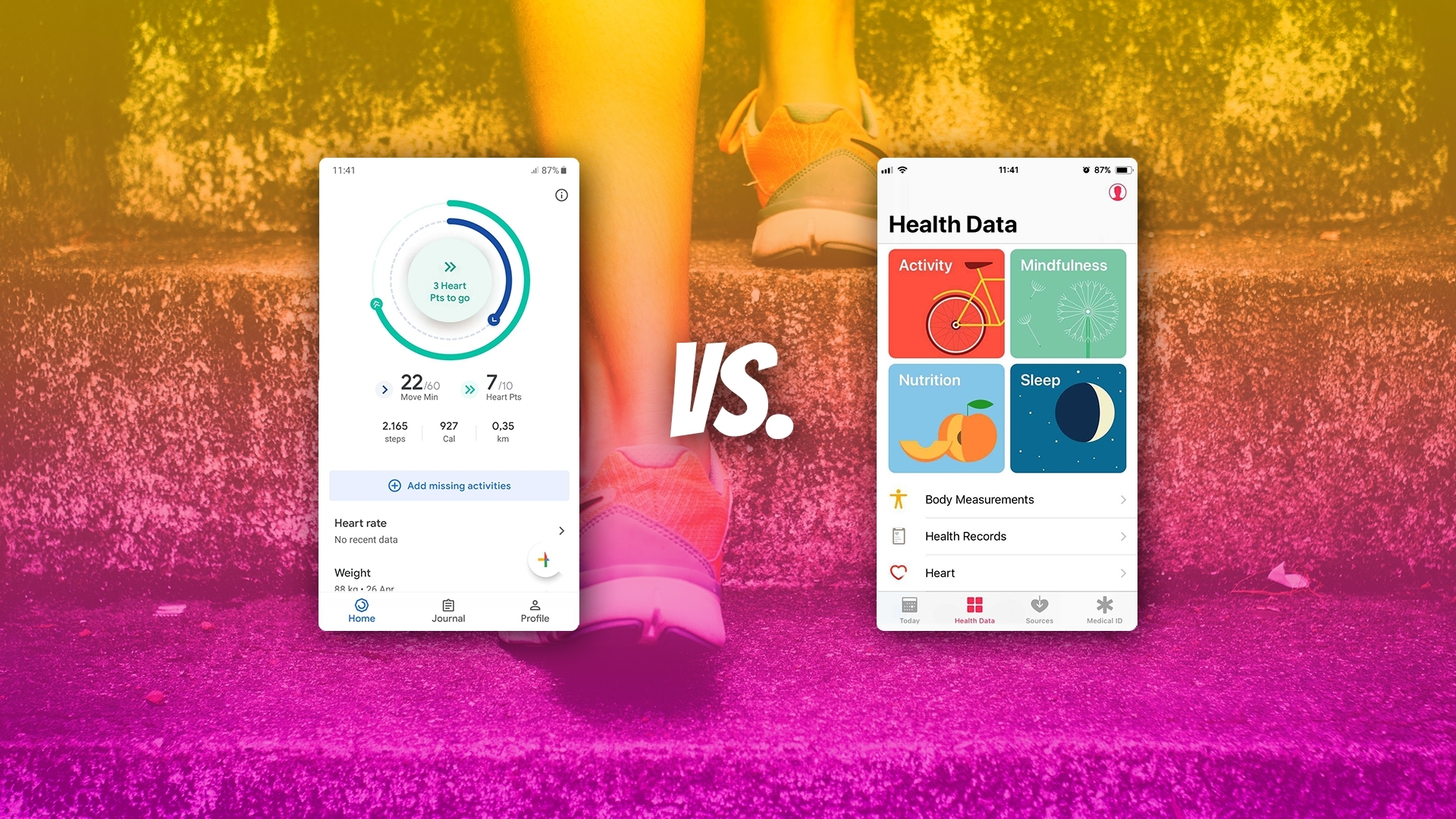
Building a Fitness App using React Native with Apple HealthKit and GoogleFit - DieProduktMacher GmbH

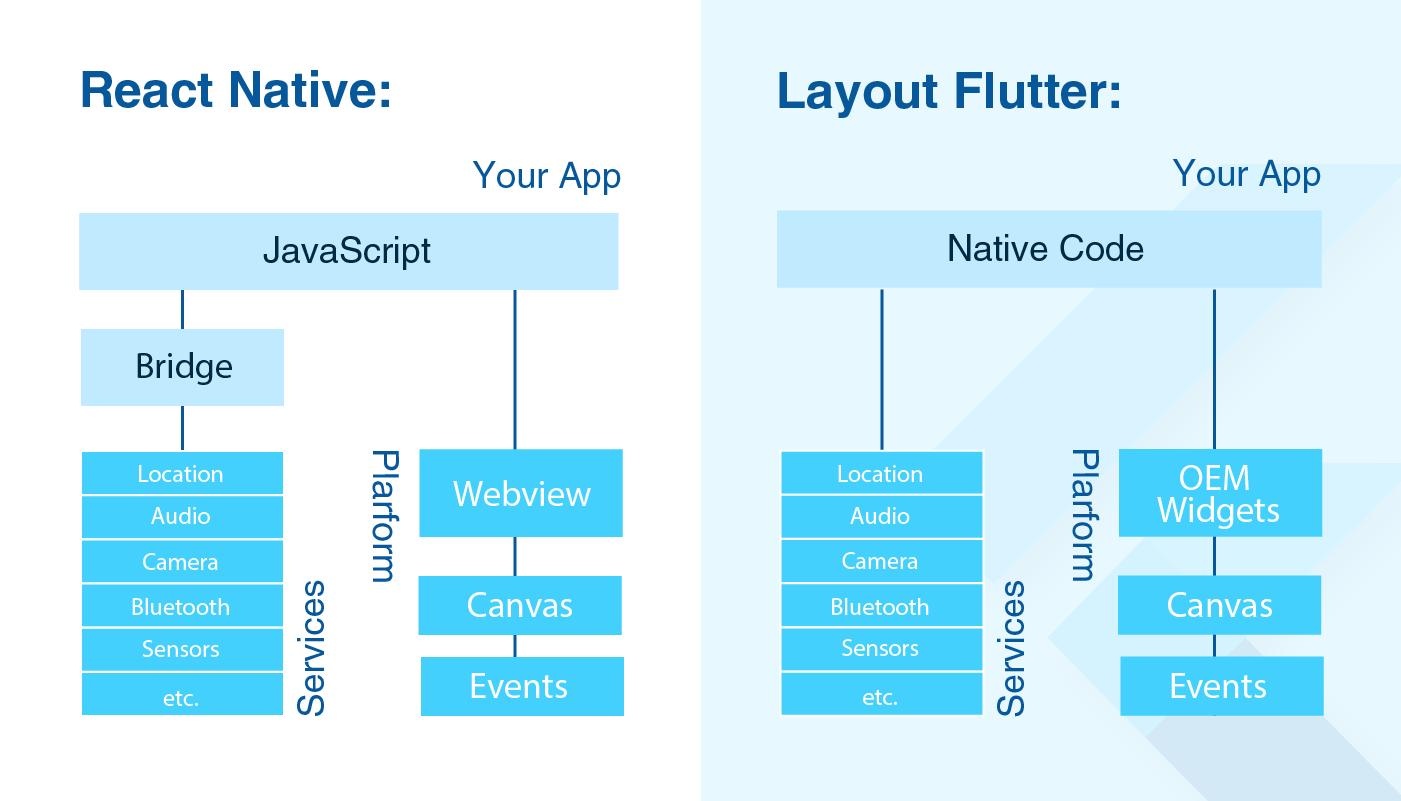
Why To Develop Your App with Flutter: Benefits and Pitfalls. Cross-platform Apps Development | LITSLINK Blog

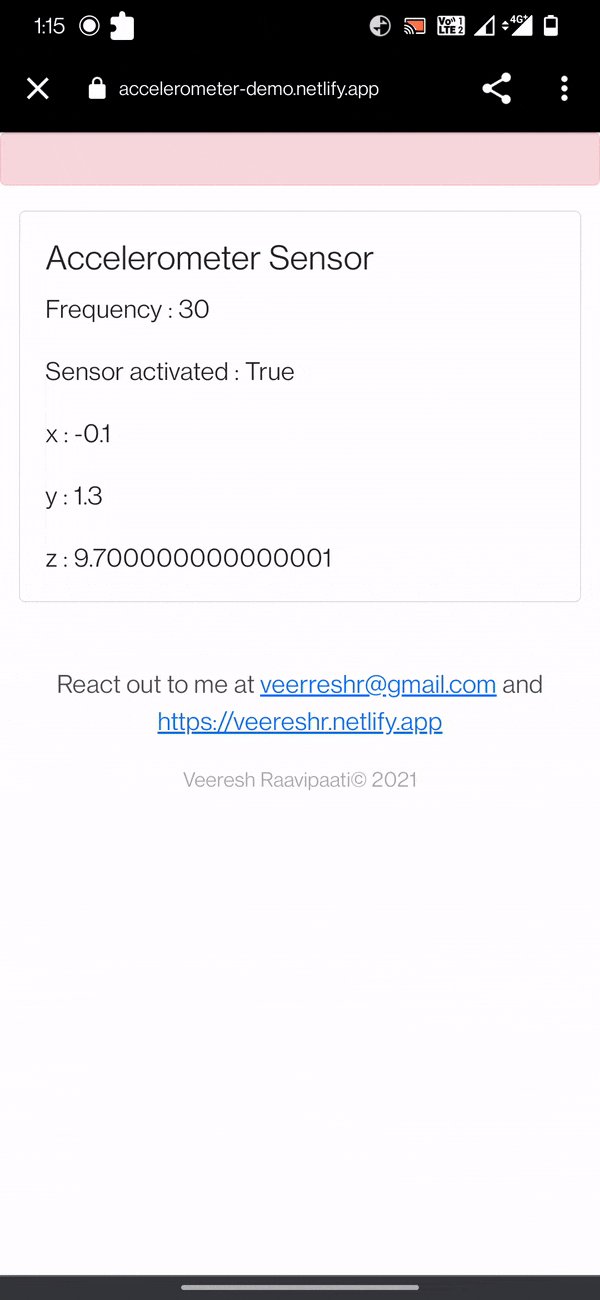
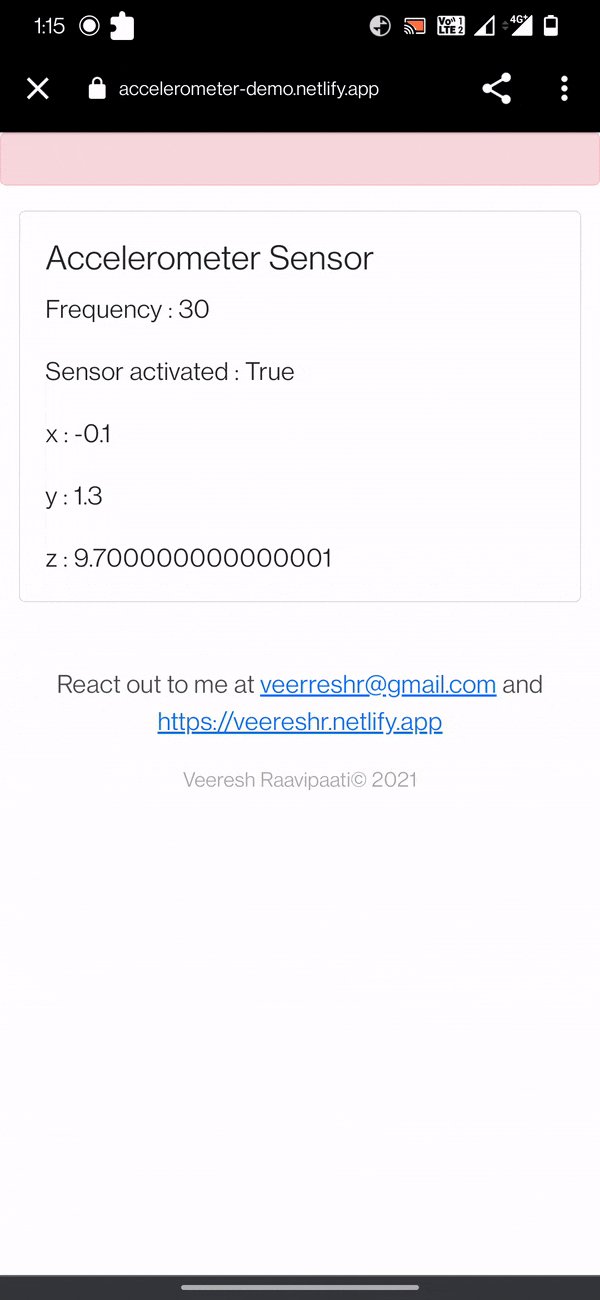
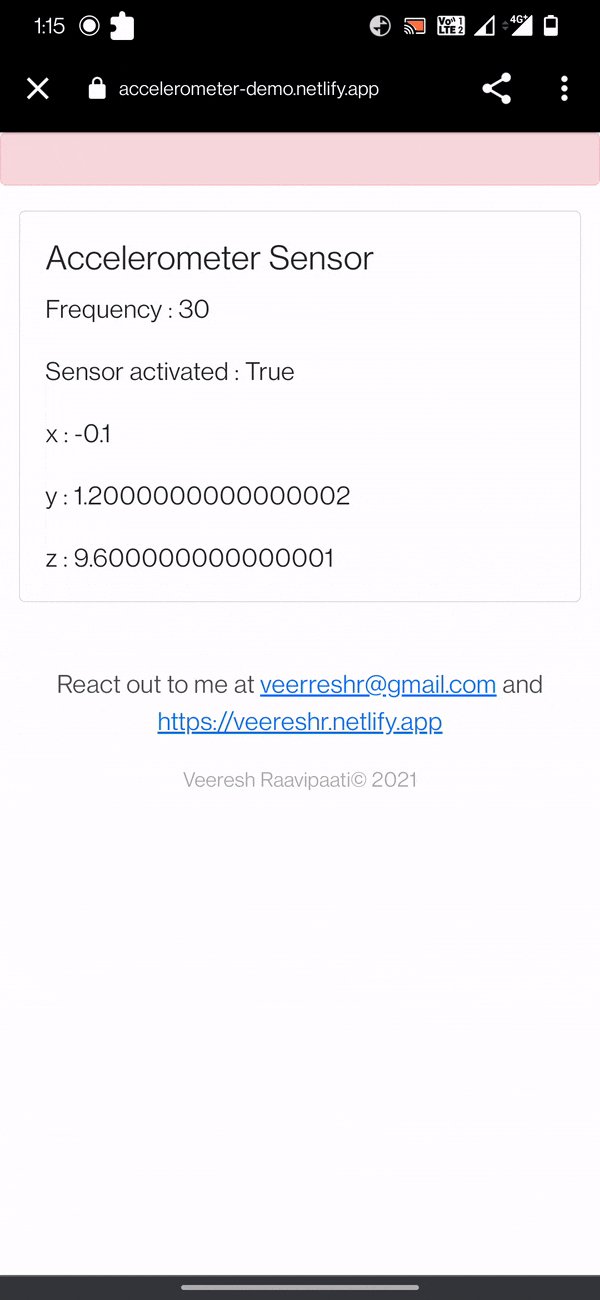
React-Native Shake Event w/expo. ATTENTION: YOU NEED TO HAVE EXPO SDK IN… | by Charana Amarasekara | Medium

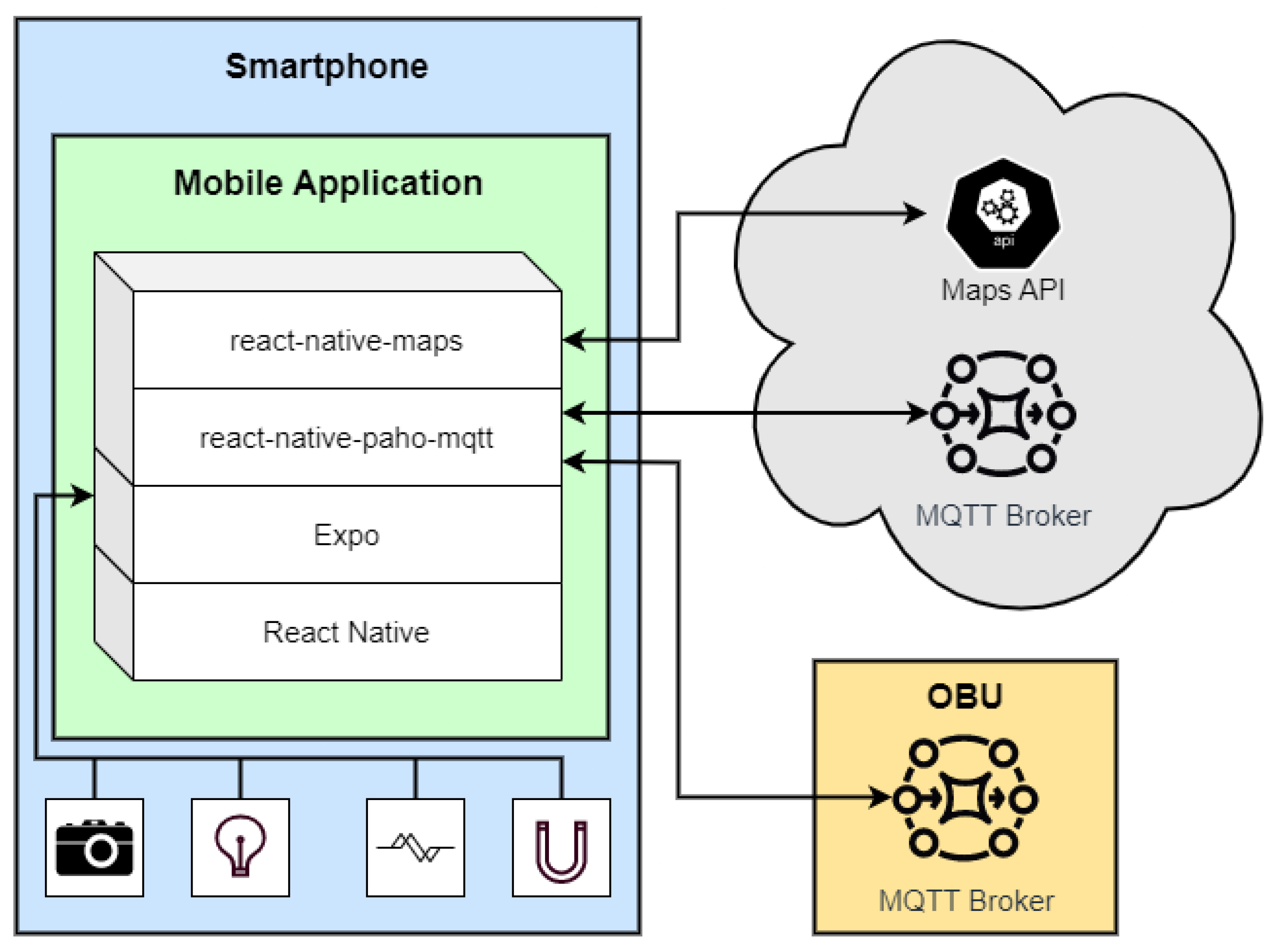
Sensors | Free Full-Text | A Modular In-Vehicle C-ITS Architecture for Sensor Data Collection, Vehicular Communications and Cloud Connectivity
GitHub - react-native-sensors/react-native-sensors: A developer friendly approach for sensors in React Native